Project
Design a website for adults who have are searching for a school of meditation to fit their lives and personality.
Recommendation
Users need a site that can help them connect with a teacher that resonates with them in order to be successful. I site that lets them explore their options fully and connect to a solution.
UX Components
Directed Storytelling
Hand Sketching
Sketch & Axure Prototypes
Usability Testing
Meditation Match
Wanting to meditate, but not knowing where to start.
Many people like the idea of incorporating mindfulness or meditation in their lives. They hear about the benefits: stress relief, maintaining a balance of emotions, living in the present moment. However, like many new endeavors, it is difficult to know where to begin. How to know what type of meditation, style, teacher, and methodology will set the user up for success?
Discovery
I interviewed adults, using a Directed Storytelling technique, who have tried meditation but have not incorporated it into a long-term routine. With so many options out there, they don’t know what they don’t know. They need a guide to help them find a good match with a teacher or school of meditation.
Thinking on Paper
Sketching offers something unique to UX Designers... it helps us organize large amounts of information into manageable pieces that we can design around. And, it is fast and cheap! After a few crumpled up pieces of paper, I ended up with something I could work with.
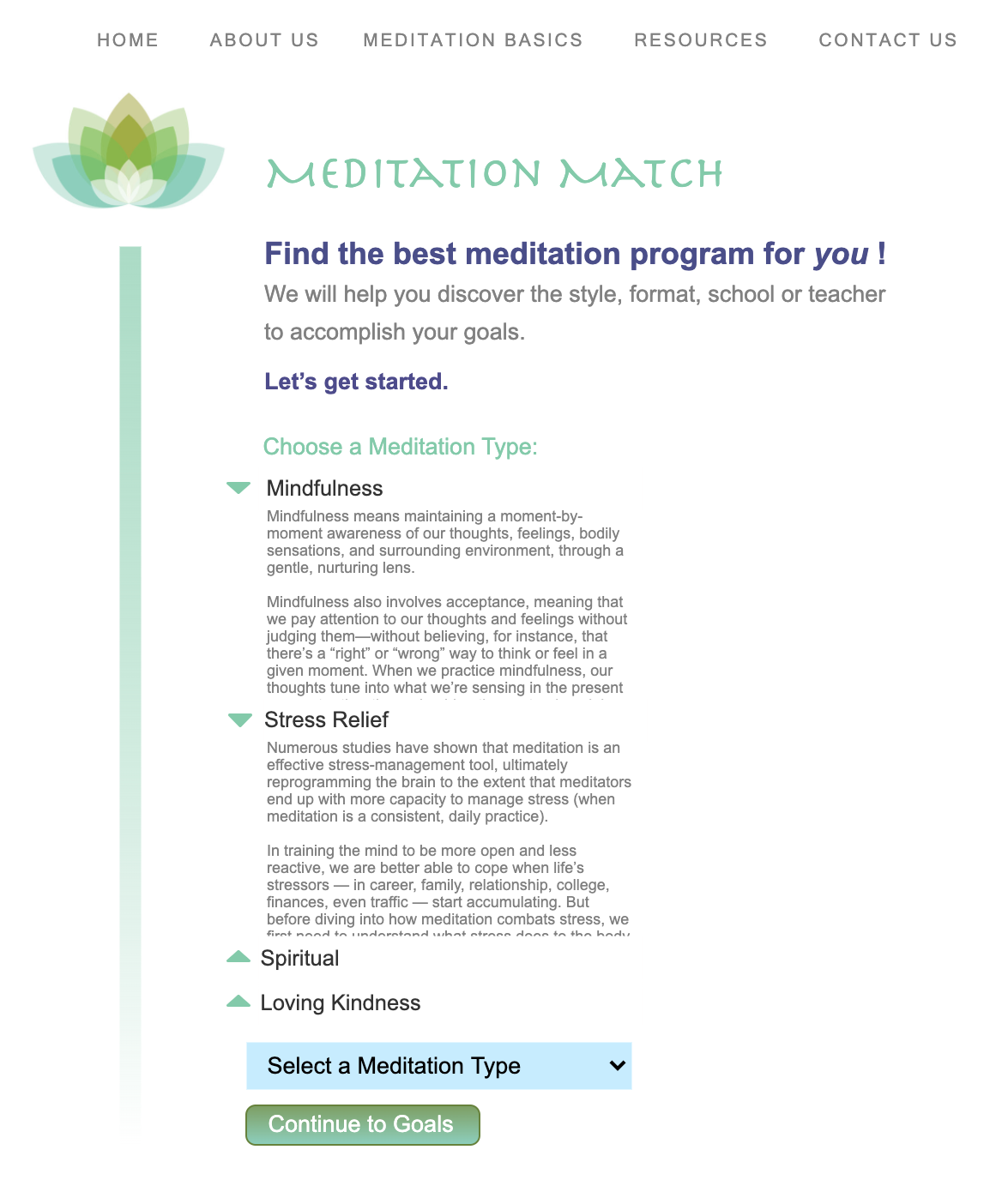
High Fidelity Prototypes
Using the design program Sketch enabled me to take my pencil drawings and give them some refinement. And, by using some real copy, I learned how extensive the site might need to grow to encompass everything the user needs to be successful.
Before bringing in users to test the site, I converted my Sketch designs into an interactive prototype with the program, Axure. I added radio buttons, drop-downs, hovers and page links so the user could give me feedback on the “what” and “how” of the site.
Usability Testing Feedback
I needed to understand how real users interact with Meditation Match and to identify any usability issues. I recruited some users to test the prototype. They were asked to:
Learn about the different types of meditation.
Go through the process of getting matched.
Give me a running narrative of what they were doing and thinking.
Key Findings for future revisions
More exposition is needed. I need to give background on how meditation can address a variety of issues. Add some testimonials from a variety of people who have had success with the site.
Hover/pop-up was ignored. The pop-ups for additional information was not successful. Content would be better included in the main content areas.
Rating bar was unwanted and unneeded. Users didn’t know what they were rating or why.
Information architecture needs improvement. Is “style” the right word to use in the first selection? Are learning styles different from delivery methods? (classroom, group, individual).
Page variation is needed. Many of the pages look too similar, and a user would be assured by visually recognizing that they are progressing through the site through variation in color or images.
Overall positive on concept
Users found the design visually appealing and easy to navigate.
Overall satisfaction and understanding of the goal of the site. Something they would try.
Conclusion
The practice of meditation is a very personal one. There are so many schools of thought, practice styles, and levels of seriousness. I discovered how complicated it is to relay the breadth of information in a succinct way. The success of this site will be in presenting a lot of information in an easy to digest format. An introduction to help individuals find a path of discovery.
Next Case Study: Orchard Product Page